Web Proxy
O senhasegura Web Proxy é o proxy que roda diretamente no navegador. Basta ser um navegador moderno com suporte a HTML5 e WebSocket. Você não precisa instalar agentes na estação de trabalho do usuário operador.
Através do navegador web, o usuário terá acesso aos dispositivos alvo operando nos seguintes protocolos:
SSH e TELNET: Com as mesmas funcionalidades do senhasegura Terminal Proxy
RDP: A pequena diferença entre o RDP Proxy está no upload e download de arquivos sem a possibilidade de compartilhar recursos da máquina de origem. Porém, com a mesma usabilidade para operar aplicativos remotos;
HTTP: Acesso autenticado a um site de destino através de um navegador incorporado e isolado;
VNC: Acesso protegido a dispositivos com suporte a VNC;
X11: Acesso protegido a dispositivos com suporte a X11;
Por estar em um navegador, as integrações não são as mesmas em clientes regulares dedicados de ponta a ponta. Mas os principais recursos são fornecidos por meios rápidos e práticos.
O senhasegura autentica no dispositivo alvo utilizando os protocolos nativos da sessão solicitada, entregando ao usuário uma sessão já estabelecida, sem risco de exposição da credencial utilizada.
Executando o acesso
A Interface da Web senhasegura pode iniciar sessões de proxy de diferentes páginas:
Através do relatório de credenciais no módulo PAM;
Através do relatório SSH Key no módulo PAM;
Ao pesquisar credenciais no módulo Desktop da área de trabalho
A página de listagem lista a credencial ou a chave SSH e, se o operador tiver permissão para executar uma sessão de proxy, o usuário poderá usar a ação "Iniciar uma sessão".
A sessão Web HTTP
A sessão web HTTP acontece em um ambiente isolado contendo um navegador otimizado e protegido para realizar o acesso aos sites. A interatividade do usuário é semelhante à sessão do RDP.
O navegador é configurado para evitar a abertura de novas abas. Todos os componentes gráficos do navegador estão ocultos. Até mesmo os menus de interação e as teclas de atalho estão bloqueadas.
Para criar um website a ser acessado, você precisa de um procedimento complementar, em comparação com outros dispositivos, onde você só precisa do dispositivo com conectividade e uma credencial de acesso.
Os sites da Web exigem uma configuração de autenticação. Esta configuração permite que nosso navegador incorporado realize a automação das etapas de login.
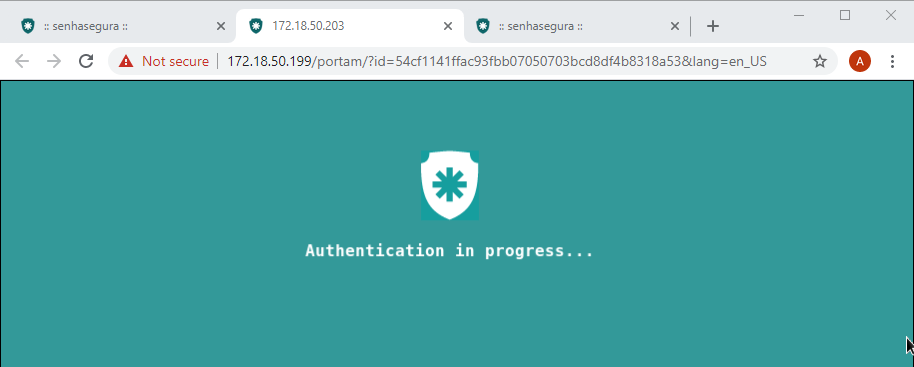
Durante este processo de autenticação, o usuário será presenteado com um banner de proteção que evita que o usuário interfira e veja a autenticação em andamento. Sua interatividade será devolvida somente quando o processo de login terminar com sucesso ou fracasso.
Os sites modernos têm passos de confirmação usando Captcha e MFA Tokens para evitar que sistemas automatizados realizem acessos indesejados. Nesses casos, o Web Proxy retorna interatividade para que o usuário continue a etapa de autenticação. Normalmente, estas etapas ocorrem após a confirmação do usuário e da senha. Mas se forem necessárias mais etapas automatizadas após o envio externo, você pode continuar a partir deste ponto.
Parâmetros de sessão da Web
Quando você precisa iniciar sessões de Aplicativo Web em um dispositivo com conectividade HTTP ou HTTPS, é necessário primeiro criar um parâmetro de sessão, para que o senhasegura saiba autenticar na página da Web que iniciará a sessão.
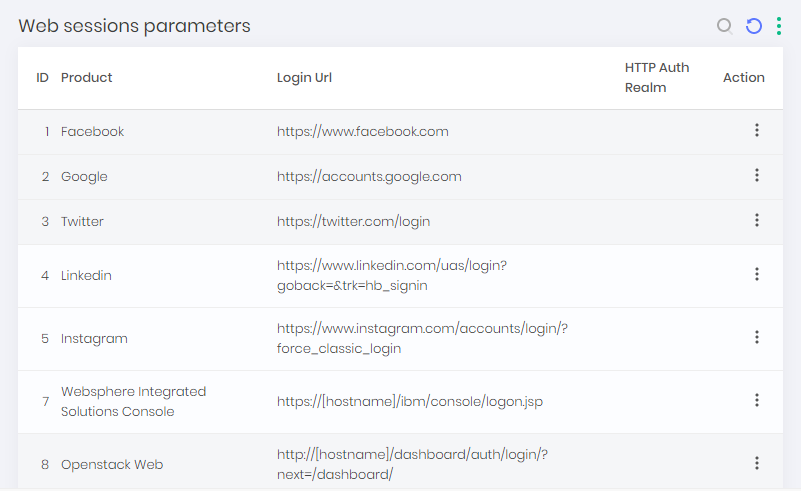
O menu é acessado em PAM Core ➔ Configurações ➔ Acesso ➔ Sessões web. Neste relatório, você verá todas as automações já cadastradas. Para criar novos, vá para a ação de relatório Novo.

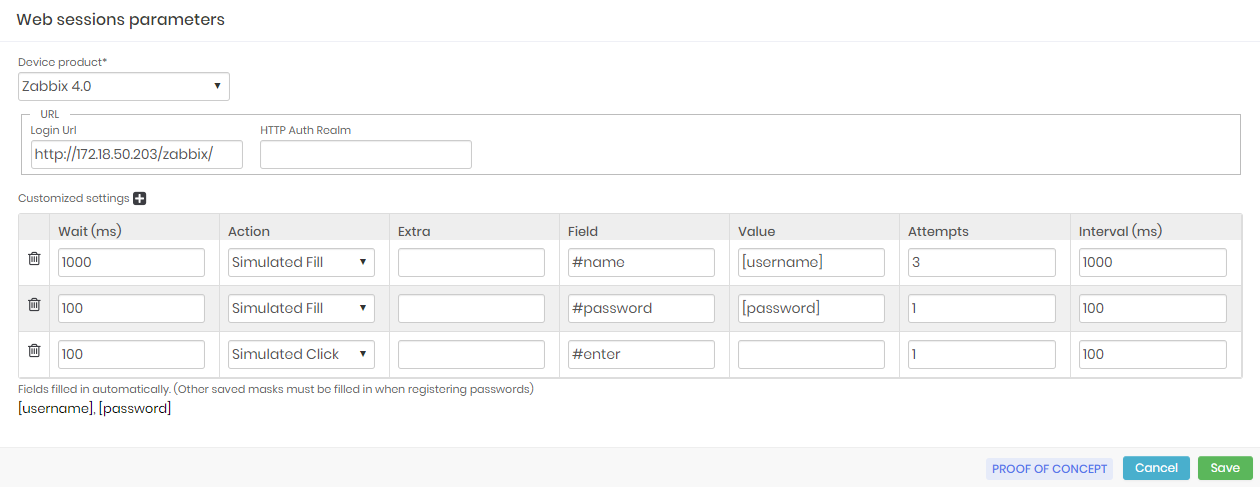
Na tela de registro, preencha o campo Modelo Equipamento com o mesmo modelo que o registro do Dispositivo. Esta será a ligação necessária entre a configuração e o dispositivo para realizar a automação.

No campo Login URL, forneça a URL de login do site. Se o site utiliza autenticação HTTP, forneça sua senha no campo HTTP Auth Realm
Na grade abaixo, configuraremos cada etapa de autenticação. As ações são compostas dos seguintes campos:
Aguardar (ms): Tempo de espera em milissegundos antes de agir. A primeira ação deve ter este tempo ajustado ao tempo de renderização da página
Ação: Este é o tipo de ação que será realizada simulando um usuário que está se autenticando no site. Algumas destas ações têm propriedades adicionais
- Simulated Click: Uma automação que gera os clicks diretamente pelo site. Exemplo: O clique é realizado pelo console
- Real Click: Uma pessoa real clicando, é um clique real Exemplo: Uma pessoa real realiza a ação de clicar
- Run JS command: Insere um comando em javascript, para execução de um comando
- Mark: É usado para marcar os checkboxes e radio buttons
- Simulated Fill: Preenchimento dos campos automizado (Necessita do preenchimento do campo Valor)
- Real Fill: Preenchimento dos campos feito por uma pessoa real (Necessita do preenchimento do campo Valor)
- Roll: Seleção de lista, listagem de dados
- Select: Contém um elemento Select com opções para serem selecionadas Exemplo: É uma lista suspensa com elementos para o usuário selecionar
- Submit: Um elemento HTML do tipo submit para envio de dados Exemplo: É um botão usado para envio de dados que envia todos os valores preenchidos no formulário
- Captcha: É um teste de desafio e resposta usado para determinar se o usuário é humano Exemplo: Pode conter letras, números, etc. Em fontes diferentes, diferentes caligrafias, etc
Extra: Este é o tipo de ação que será realizada simulando um usuário que está se autenticando no site. Algumas destas ações têm propriedades adicionais
Campo: É o jQuery selector utilizado para identificar o campo alvo da ação
Para inspecionar um elemento:
- Clique com o botão direito do mouse sobre o elemento que deseja. Por exemplo: Campo de senha, e-mail, botões, etc
- Vá até o elemento e clique novamento com o botão direito do mouse em Copiar ➔ Seletor de cópia
- Cole no Campo referente a ação desejada
Valor: Este é o valor que será usado para preencher o campo Os valores podem ser fixados simplesmente digitando seu valor Você pode preencher usando tags como
[username]e[password]As tags personalizadas definidas na aba Additional settings do registro de credenciais, na tabela Campos extras, podem ser usadas aquiTentativas: O número de vezes que a automação deve tentar a ação se ela falhar. As razões para o fracasso muitas vezes variam entre um seletor errado, uma ação inadequada ou mesmo não ter tido tempo de tornar a página para automação encontrar o campo desejado;
Intervalo (ms): É o tempo que a automação deve esperar até que a ação seja retomada. Curiosamente, que a primeira ação tem um número adequado de tentativas e tempo de intervalo;
As outras etapas de automação podem contar com valores menores para o Aguardar. e o campo de Intervalo, pois geralmente já estarão disponíveis se o primeiro campo já tiver sido encontrado.
Para autenticações que incluem etapas posteriores, ajuste o tempo de espera das ações iniciais de cada etapa como se elas fossem as primeiras.
Se você precisar autenticar um Captcha, indique o seletor do elemento que hospeda o componente principal. Somente este componente será apresentado ao usuário para que ele termine o processo. Este isolamento impede que o usuário modifique qualquer outro valor já povoado.
Algumas tecnologias captcha mais sofisticadas precisam apresentar toda a página de autenticação porque não permitem a manipulação do componente que a hospeda. Portanto, terminam a automatização no momento da captcha. A sessão já está sendo gravada e se o usuário modificar a autenticação, você terá o vídeo para provar isso.
Ao fazer o login, você verá o navegador incorporado ao acessar o site. Quando a página de autenticação for carregada, você será apresentado a um escudo que impede a interação do usuário. Isto significa que a autenticação ainda está em execução.

No final, se a automação estiver devidamente configurada, o usuário será liberado para usar o site.
Transferência de arquivos
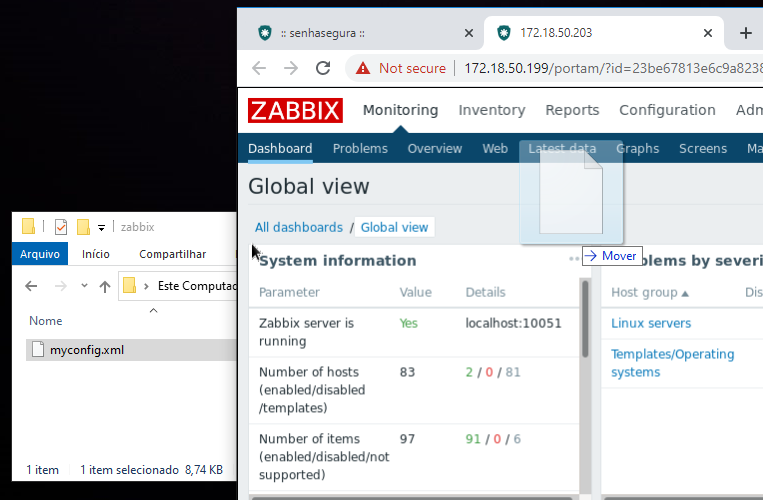
A transferência de arquivos em sessões Web HTTP é similar às sessões Web do RDP. Você deve arrastar o arquivo para a aba que contém a sessão.

O arquivo será então transferido para um local visível apenas por sua sessão. Uma mensagem de confirmação aparece no canto inferior direito.

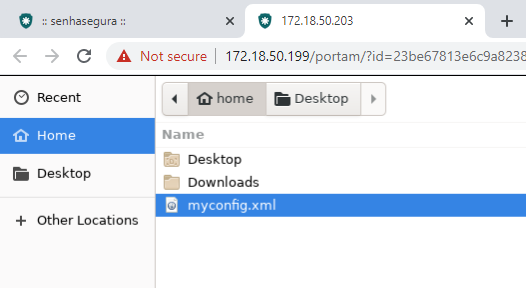
No site que você está operando, se houver um campo de upload, você pode navegar pela pasta principal da sua sessão. Haverá todos os arquivos que você carregou.

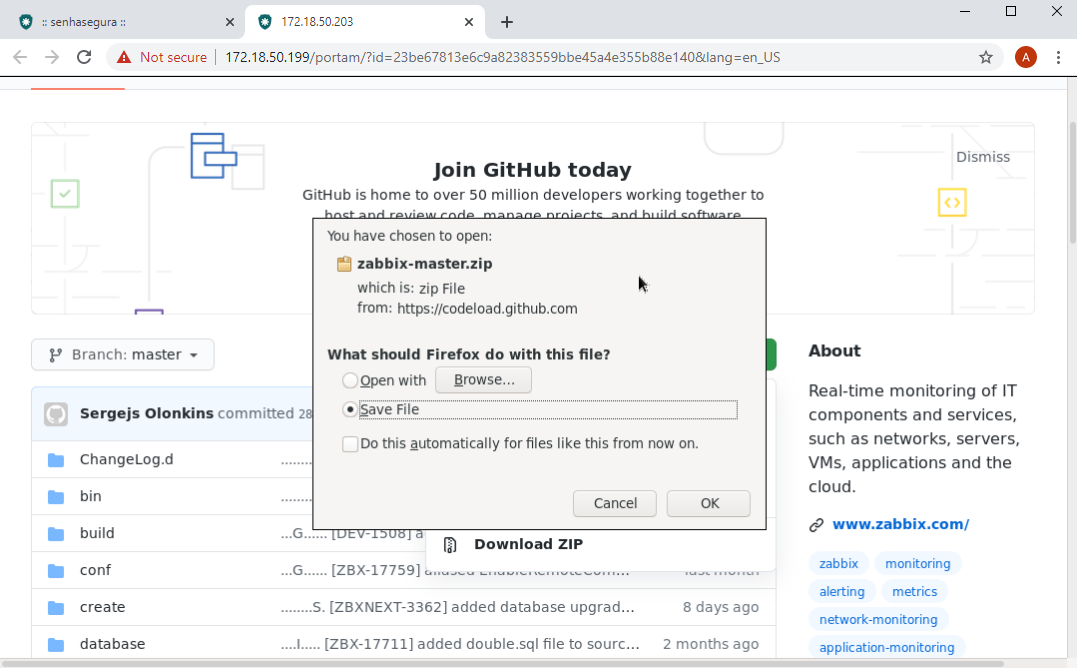
Para downloads, a usabilidade é ainda melhor. Você será perguntado se deseja fazer o download do arquivo. Escolha a opção Salvar arquivo e confirme.

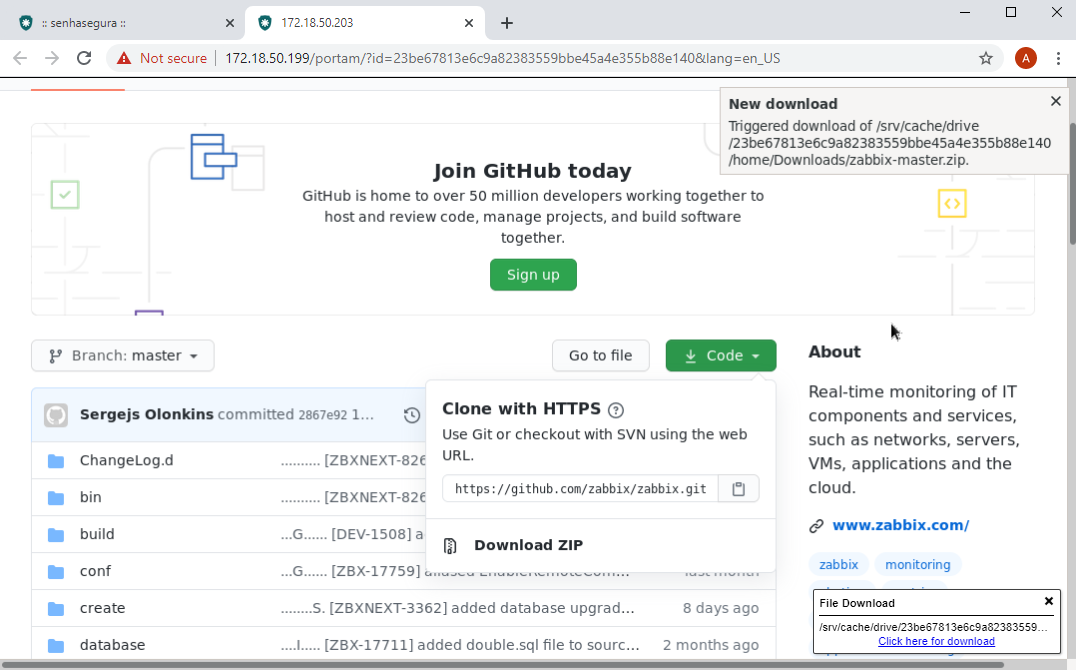
Ao final do download, uma mensagem no canto superior direito da bandeira de que um novo download foi feito. Esta mensagem está no navegador incorporado.
No canto inferior direito, você receberá uma mensagem com um link para download. Esta mensagem está em seu navegador. Ou seja, no navegador do usuário do operador.
Este link para download irá baixar o arquivo solicitado do site de destino.
Estas etapas ocorrem porque você deve primeiro baixar o arquivo remoto para a área acessível pelo navegador incorporado, e depois baixar esta área pertencente à sessão Web HTTP em sua estação de trabalho de origem.

Transferência de arquivos em sessão Web RDP
Ao iniciar uma sessão RDP Web e o arquivo "transferência de sessão" estiver habilitado, o Web Proxy disponibilizará uma unidade mapeada na sessão de destino em uma unidade G (por padrão) mapeada denominada senhasegura.
Por meio desse drive mapeado, o usuário terá acesso aos arquivos carregados no destino e transferirá os arquivos do dispositivo conectado para download na estação de trabalho.
Para fazer upload, arraste um arquivo da estação de trabalho de origem para a janela do navegador que hospeda a sessão e uma barra de progresso para esse upload no canto inferior direito da sessão. Ao final da transferência, este arquivo estará disponível na pasta raiz do drive G.
Para baixar, copie um arquivo do dispositivo alvo para a pasta G:\Download. Uma janela de download aparecerá no canto inferior direito do navegador e uma mensagem será exibida na janela quando o arquivo for transferido.